基于Hexo&GitHub从零搭建个人博客
准备工作
- 下载&安装node.js,默认会安装npm:https://nodejs.org/zh-cn/
- 下载&安装git:https://git-scm.com/downloads
- 下载安装hexo。方法:打开cmd 运行
npm install -g hexo
本地搭建hexo静态博客
- 新建一个文件夹,如
blog - 进入该文件夹内,右击运行git,输入:
hexo init(生成hexo模板) - 生成完模板,运行
npm install(目前貌似不用运行这一步) - 最后运行:
hexo s(运行程序,访问本地localhost:4000可以看到博客已经搭建成功)

目录介绍
1 | ├── _config.yml // 博客配置文件 |
将博客与Github关联
- 在Github上创建名字为
XXX.github.io的项目,XXX为自己的GitHub用户名。 - 打开本地的MyBlog文件夹项目内的
_config.yml配置文件,将其中的type设置为git
1 | deploy: |
- 运行:
npm install hexo-deployer-git –save - 运行:
hexo g(本地生成静态文件) - 运行:
hexo d(将本地静态文件推送至Github)
此时打开 https://XXX.github.io ,即可看到效果
这里注意把文中的 XXX 修改为自己的github用户名
- 在
blog目录下执行:hexo new “我的第一篇文章”,会在source->_posts文件夹内生成一个.md文件。 - 编辑该文件(遵循Markdown规则)
- 修改起始字段
- title 文章的标题
- date 创建日期 (文件的创建日期 )
- updated 修改日期 ( 文件的修改日期)
- comments 是否开启评论 true
- tags 标签
- categories 分类
- permalink url中的名字(文件名)
- 编写正文内容(MakeDown)
hexo clean删除本地静态文件(public目录)hexo g生成本地静态文件(public目录)hexo deploy将本地静态文件推送至github(hexo d)
修改主题
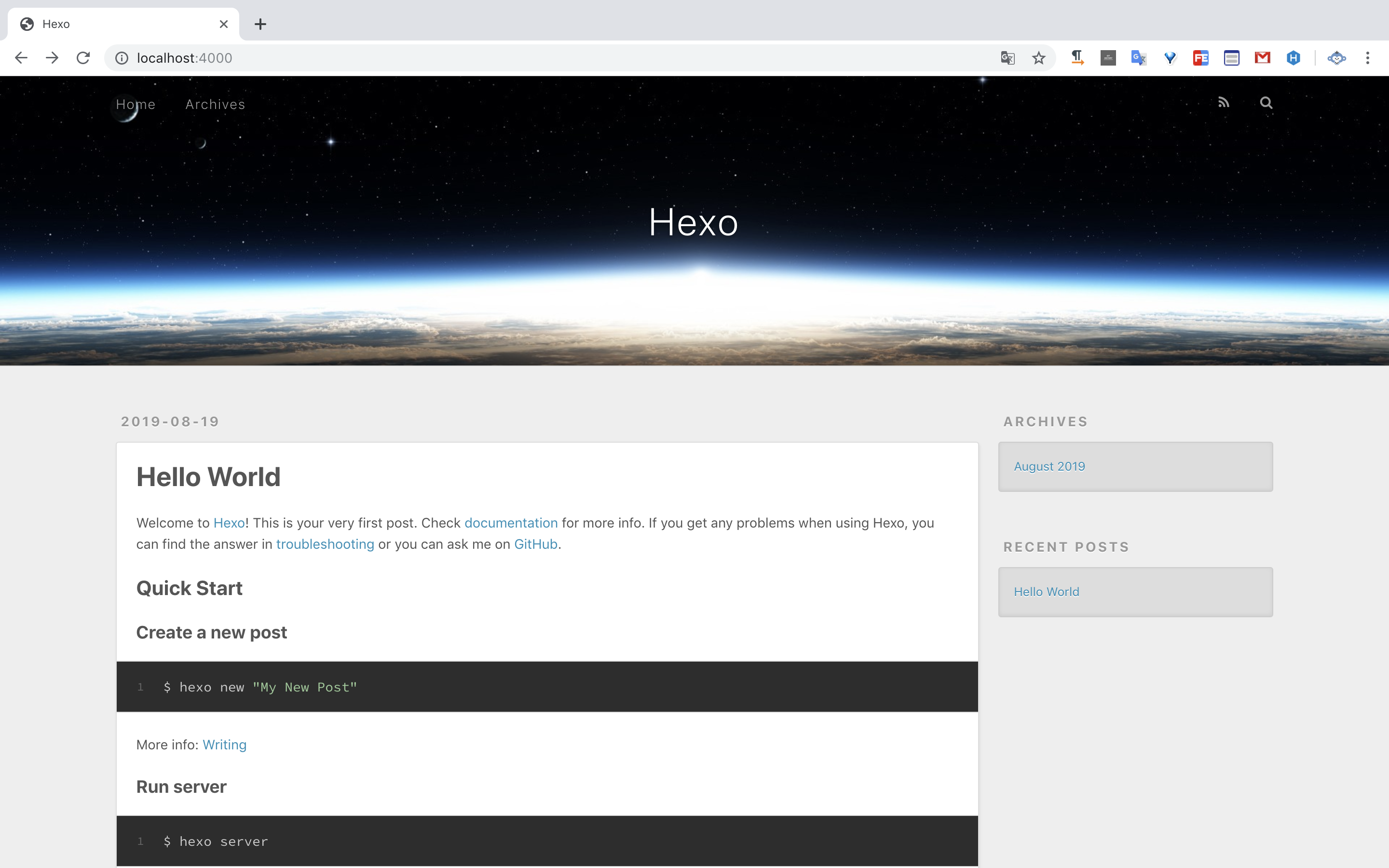
至此,我们的博客就已经搭建完了,发现两个问题,一是丑,二是使用GitHub默认域名不舒服。所以我们要修改一个好看的主题(默认的主题经过一番DIY也能达到不错的效果,这里就不多做演示)和使用自己的域名(可选),非必须,看个人喜好。
目前安装的主题:Next
更多主题:主题
主题配置文档:Next主题配置
1、在博客的根目录下,也就是上文提到的blog文件夹中,执行clone主题
1 | $ git clone https://github.com/theme-next/hexo-theme-next themes/next |
2、修改hexo配置文件
使用文本编辑器打开blog目录下的_config.yml文件,将 themes 对应的值进行修改,如下:
1 | theme: next |
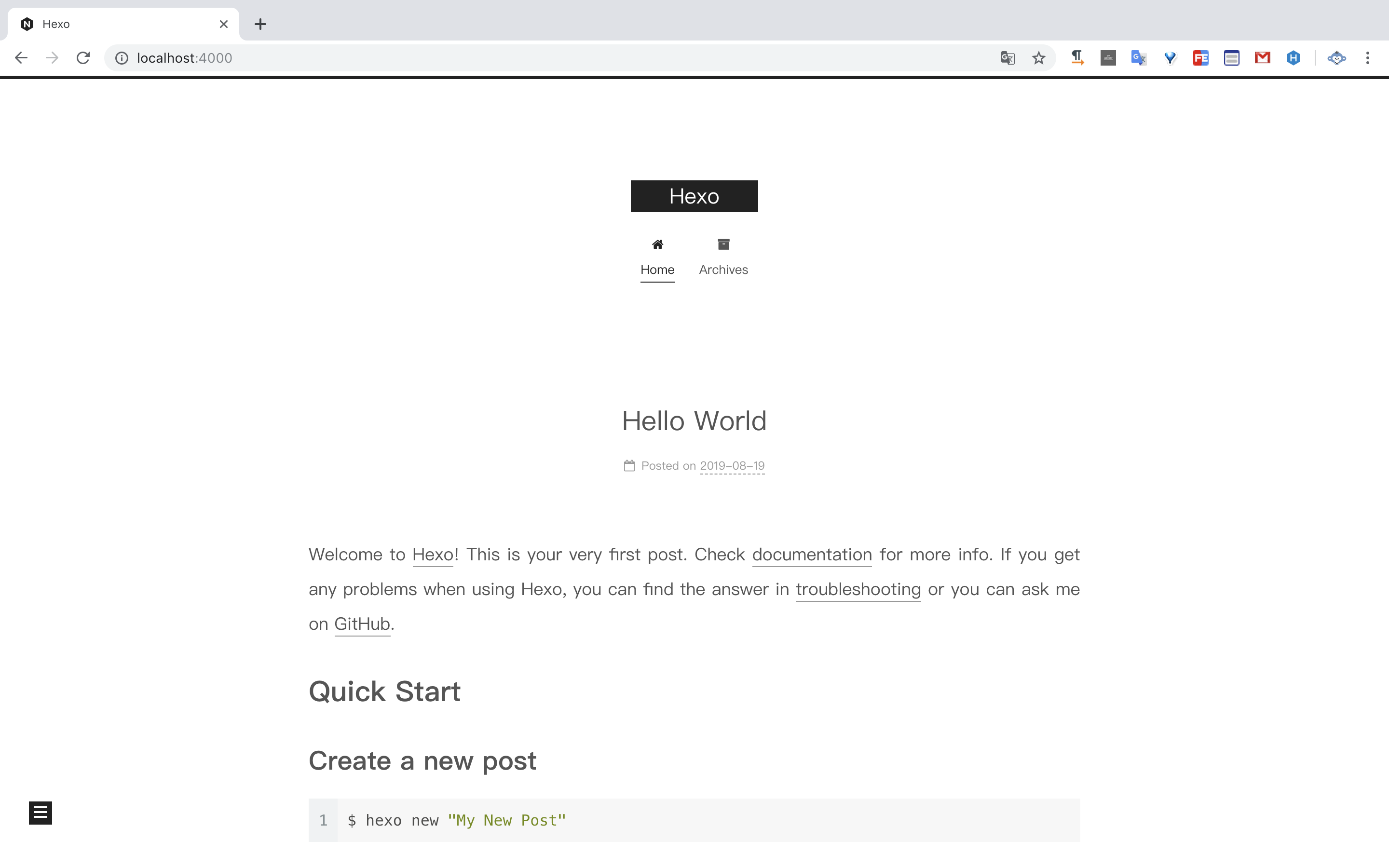
3、重新生成静态文件
1 | $ hexo clean |
浏览器打开 http://localhost:4000 即可看到效果。确认没问题执行 hexo d 命令更新到GitHub,稍等片刻重新打开 https://XXX.github.io 便可看到效果;

绑定域名
域名提供商设置
添加一条CNAME记录:
CNAME —> XXX.github.io
博客添加CNAME文件
配置完域名解析后,进入博客目录,在
source目录下新建CNAME文件,写入域名,如:jacian.com运行:
hexo g运行:
hexo d
重新发布完,稍等片刻打开自己的域名即可看到效果。至此你的个人博客就已经搭建完毕了;当然,你还可以做一些DIY的设置,在这篇文章中就不一一列举了,可以参考文档或者其他大神的博客去进行一些自定义的设置。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Jacian's Blog!